 [Unity] Error : Couldn't open include file 'TMPro_Properties.cginc'
[Unity] Error : Couldn't open include file 'TMPro_Properties.cginc'
프로젝트의 유니티 버전을 업그레이드 하니 아래와 같은 에러가 발생했었다. Shader error in 'TextMeshPro/Distance Field': Couldn't open include file 'TMPro_Properties.cginc'. at line 126 해당 에러는 TextMesh Pro 컴포넌트와 관련된 셰이더 문제라고 한다. 해결 방법은 다음과 같다. 1. TextMesh Pro 재설치 유니티를 종료하고 이전 버전의 TextMesh Pro 폴더 삭제 Window > TextMeshPro > Import TMP Essential Resources를 선택하여 필수 리소스 재설치 위 방법으로도 해결이 안된다면 경로 문제일 수도 있다. 필자는 아래 방법으로 해결했다. 2. 셰이더 파일 위치..
 [Unity] Background Scroll (배경 이미지 스크롤)
[Unity] Background Scroll (배경 이미지 스크롤)
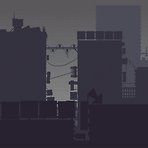
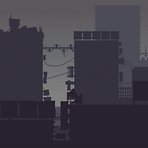
Unity에서 2D로 게임을 개발하다 보면 계속해서 스크롤 되는 배경이 필요할 때가 있다. 구현 방식에는 여러 가지가 있지만 이 글에서는 카메라는 고정하고 이미지 자체를 스크롤 하는 방식을 사용한다. 먼저 Canvas 오브젝트를 생성하고 Render Mode를 Screen Space - Camera로 설정한 다음, Render Camera를 현재 사용하는 카메라로 설정해 준다. 그리고 Canvas 오브젝트의 자식 오브젝트로 Image 오브젝트를 생성해 준다. Source Image는 스크롤 할 배경 이미지로 설정해 주고, Material은 새로 생성해서 설정해준 뒤 Shader를 Unlit/Transparent로 설정해 준다. 배경 이미지는 반복해서 스크롤 되어야 하므로 Warp Mode를 Repeat으..
 [Unity] 픽셀 아트가 너무 작거나 흐릿하게 보이는 문제
[Unity] 픽셀 아트가 너무 작거나 흐릿하게 보이는 문제
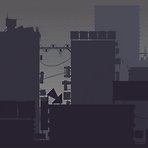
Unity에 2D 픽셀 아트 파일을 처음 넣어서 보면 위 이미지처럼 크기가 너무 작게 나올 때가 있다. 이것은 현재 픽셀 개수보다 Pixels Per Unit 값이 너무 크게 설정되어있어서 나타나는 문제이다. 이럴 때는 스프라이트 파일의 Inspector 창에서 현재 크기를 확인하고 Inspector 창에서 Pixels Per Unit 값을 적당하게 설정해주면 된다. 그러면 크기는 원본 파일처럼 커졌지만, 흐릿하게 보이는데 이는 현재 Filter Mode 옵션이 Bilinear로 기본 설정되어있기 때문이다. Inspector 창에서 Filter Mode 옵션을 필터가 없는 옵션으로 설정해 주게 되면 이렇게 선명하게 변하게 된다. 그런데 다시 자세히 살펴보면 원본과 색이 다르게 보이는데 현재 Compres..
- Total
- Today
- Yesterday
- Level 05
- Level 06
- 유니티
- reversing.kr
- 안드로이드
- Level 03
- Level 04
- hackerschool
- Level 01
- ftz
- CodeEngn
- unity2d
- Reversing
- Write-up
- C#
- c++
- 풀이
- pwnable
- 멘토링
- 17th HackingCamp CTF
- Basic RCE
- wargame
- Level 02
- Android
- Advance RCE
- Programming
- xcz.kr
- 안드로이드 멘토링
- HackingCamp
- Unity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
